Let’s check how we can enable the drop down menu in SharePoint 2007 site in the top navigation bar.
Here you can see the top navigation bar of a SharePoint site, the securesite is the parent here for site1 subsite and under the site1 we site1-1 as its own subsite. Let’s see how these subsites are shown as dropdown menu in the top navigation bar.
Go to site actions and select site settings,
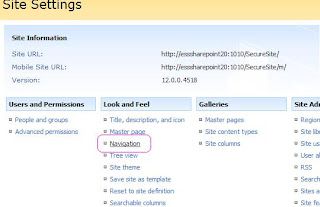
Under the Look and feel select Navigation to proceed.
In the subsites and pages check the check box show subsites and click ok to continue.
Now you can see the drop down menu for single level is enabled.
By default SharePoint as single level of drop down menu. To enable multi level we need to do small change in the master page of the particular site using Microsoft SharePoint Designer.
Open your SharePoint site in SharePoint designer and navigate through the folder and open the default.master page.
Check out the code snippet screen shot.

The MaximumDynamicDisplayLevels=”1” is the attribute which as default value of one, this is where you need to change, enter as much level you wanted in your drop down menu. In our explanation we will set it as two.

Now the save the changes and close the master page and close the SharePoint site in the designer. Now open your SharePoint site in Internet Explorer
Now you can see the second level in the site drop down menu is enabled and it shows successfully.








10 comments:
It only works when signed in under two original site collection administrator accounts. When signed in under a visitor, contributor or even a full-control kind of user, fly-outs don't work. I can't find the solution. Please help.
Hi mate,
You need to make sure you publish a Major version for your other users to see the changes you have made to the master page.
Nice topic, it was really useful
How would you enable multiple levels of top navigation fly-outs using static links, not sub-sites? We want a standard horizontal top nav that has the same links on every page...and want to manage those links via the site settings, site navigation page.
@T-Rock: do you ever manage to get this to work? We are looking for a similar solution, but cannot get our heads around it.
Thanks in advance.
We ended up creating a CSS/HTML static navigation header which replaced the standard SharePoint horizontal navigation.
CSS navigation allows you much more control and in our case the ability to create multiple levels with static links made this the best option.
The basic concept we used is we remove the standard SP component for the horizontal nav in the master file, replacing it with a reference to an html file. The html file has an include to the css to control the display. The html file contains the static links contained in html lists, nested lists create the multiple levels we wanted based on the display settings in the css file.
All pages in the collection that use our modified master page have the same horizontal navigation and display the multiple levels that we setup. We can simply modify the html file to update the links (via SP Designer) or add additional levels to the navigation.
TRock, please share your code!
Great Post! thanks a lot
Thanks so much!
Thanks so much!
Post a Comment