Sample XML document structure:
<movies>
<movie movieid="1000">
<moviename>Dr.No</moviename>
<artist>James Bond</artist>
<year>1970</year>
<language>English</language> <image>anne_hathaway90x80.jpg</image>
</movie>
<movie movieid="1001">
<moviename>Raja</moviename>
<artist>Raja</artist>
<year>1990</year>
<language>Hindi</language> <image>dogsfri90x80.jpg</image>
</movie>
</movies>
</movies>
After populating the grid, my grid shows like this...
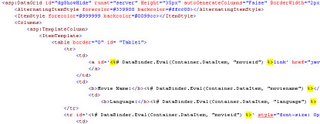
The following code part is used for populating my datagrid in my ASP.NET page. autoGenerateColumns is set to False in order to manipulate the columns manually.
string SampleDataToPopulate = Server.MapPath("sampledatafile.xml");
DataSet dataSet = new DataSet();
dataSet.ReadXml(SampleDataToPopulate);
dgShowHide.DataSource = dataSet;
dgShowHide.DataBind();
and with DataBinder.Eval in the ItemTemplate of the datagrid, i'm populating my data.
JavaScript to do Show/Hide in ASP.NET Datagrid:
The javascript function loops through the arguments and sets up an element object to change the visibility to hidden or visible for the datagrid table row.
JavaScript Fuction:
function chgTextDetails(link)
{
link += "link";
linkText = document.getElementById(link);
linkText.firstChild.nodeValue;
if (linkText.firstChild.nodeValue == "Hide")
{
linkText.firstChild.nodeValue = "Show";
}
else
{
linkText.firstChild.nodeValue = "Hide";
}
}
After implementing all these part of code and we will get the complete solution for show hide operation in the ASP.NET Datagrid. After implementing the grid looks like. The screen clips as follows.


Here is the completed and running solution is aatached. Download The SourceCode


No comments:
Post a Comment